2023. 10. 18. 00:51ㆍIOS [ Swift ]
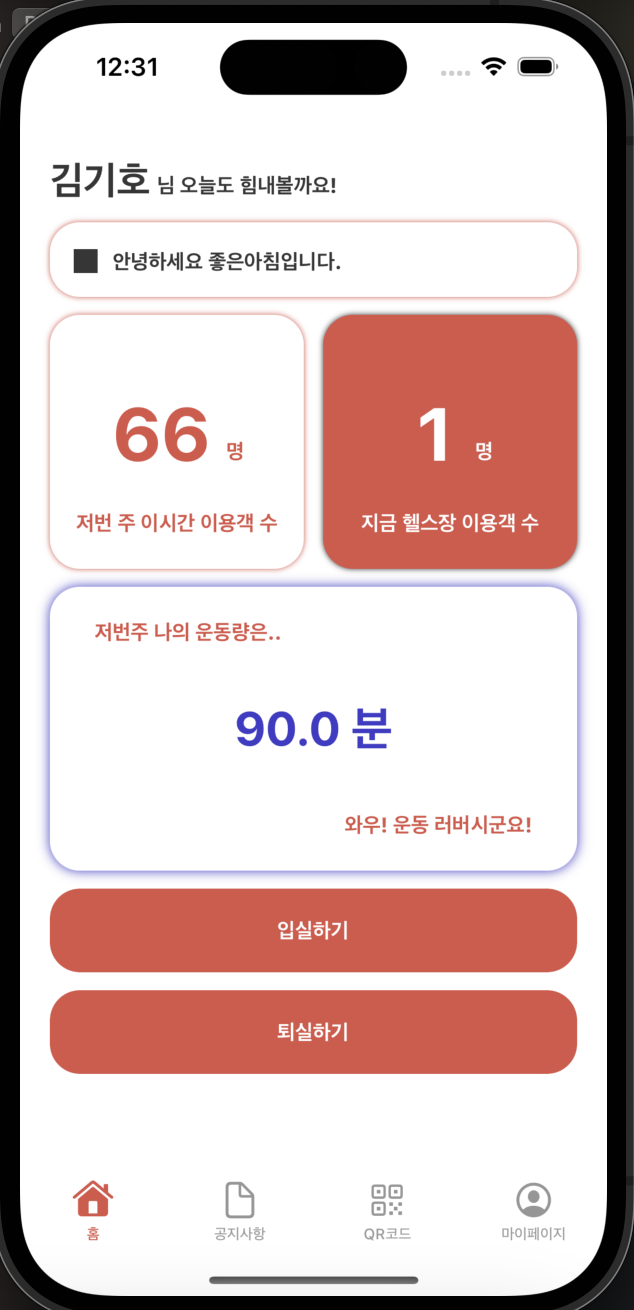
오늘은 아침회의결과로 만들어진 UI에 계획해두었던 데이터를 집어넣어 보기로했다.
FireBase를 활용한 실제 데이터를 이용해보기전 , 조금은 상세한 데이터계층구조를 확립하는게 중요할 것 같아서
각자 더미데이터를 이용해서 각자가 만든 UI페이지의 데이터를 구현하는것이 목표였다.

내가 맡았던 파트인 유저 루트뷰에서 필요한 데이터정보가 무엇인지 먼저 파악해보았는데 ,
먼저 최상단에 이름데이터가 필요할것이고 ,
아래에 최근공지사항 , 그리고 왼쪽 저번주 이용객 수와 오른쪽 현재 이용객 수
마지막으로 아래 상위퍼센테이지 ( 스크린샷 상 운동시간 ) 까지
총 5개의 데이터가 필요할 것 으로 판단되었다.

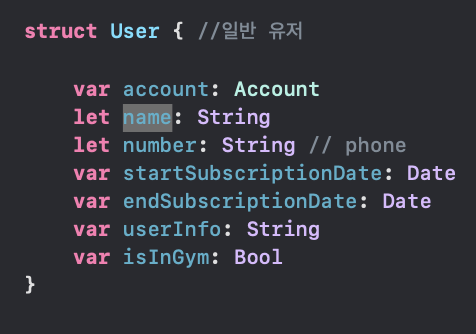
그래서 팀끼리 모델구조를 같이 만들어 두고 시작하는게 좋을것같아 제작해두었는데 ,
User모델에서 name과 startSubscriptionDate , endSubscriptionDate , isInGym 까지 4가지를 사용할 수 있을것같아서 가져왔고

공지사항 란에는 Notice의 content를 사용하게 될것같아서 활용하게되었다.

또 퇴실시간에서 입실시간을 뺀 값이 필요할 것 같아서 sinceInAndOutTime을 사용하게되었다.

먼저 우리는 MVC패턴을 사용중이기 때문에 View가 Model을 직접참조하지 못하도록 ViewController에서 이 내용을 작성해주었다.
다만 조금 어려웠던부분이 date를 활용하는 부분이었는데 ,
dateFormatter.dateFormat을 이용하여 날짜와 시간 형태를 지정해준뒤 ,
startSubscriptionDate , endSubscriptionDate에 각각 해당되는 값들을 지정해주었다.
그러고 나서 아까 구축해둔 Model 중 해당되는부분들에 변수들을 넣어주고,
내가 원하는 값인 운동시간을 구하기위해선 ( 상위 퍼센테이지를 구현하기 이전에 먼저 구현해 봄 )
그 둘의 값을 빼주는 코드인 timeIntervalSince를 활용하여 대입해주었다.

그 후 UI에 직접 표시되는 페이지인 View에서는 각각 참조받는 Model을받고 , didSet을 이용하여 데이터가 때때로 업데이트 될 수 있도록 하였다.
그리고 10월 10일에서 10월 15일까지의 첫주 회고노트를 좀 정리해둘 필요가 있어서 깔끔히 정리해두었다.
아마 이 양식에서 디벨롭을 해가며 사용할 것 같고 , 조만간 조금 난잡한 피그마도 정리해둘것같다.
'IOS [ Swift ]' 카테고리의 다른 글
| 23.10.19 헬스장 커뮤니티 제작 - 테이블뷰 고찰 (0) | 2023.10.20 |
|---|---|
| 23.09.21 core data / 개인과제 UI 완성 (0) | 2023.09.21 |
| 23.09.12 팀 프로젝트 DooDle 만들기 발표 / 완성본 (1) | 2023.09.12 |
| 23.08.14 팀 프로젝트 시작 / 인스타그램 앱 제작 ( 대략적인 구성 및 제작기 ) (1) (1) | 2023.08.15 |
| 23.08.11 swift ui로 실로폰 제작 (0) | 2023.08.15 |